| Меню сайта |
 |
|
|
 |
| Категории каталога |
 |
|
 |
| Мини-чат |
 |
|
|
 |
| Наш опрос |
 |
|
 |
|
Как придать разный вид номеру и элементу списка?
В этом уроке мы будем учиться делать списки, в которых номер элемента имеет один внешний вид, а сам элемент другой.
Пример такого списка можно посмотреть здесь http://ruseller.com/examples/list/list.php
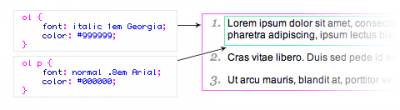
Чтобы добиться нужного эффекта, нам нужно придать элементу списка <ol> шрифт Georgia, а абзацу <p> внутри этого элемента придать шрифт Arial.

1. Перейдем к HTML части:
Создайте список. Элементы списка должны быть внутри абзацев, как показано на примере ниже.
<ol>
<li>
<p>Первая линия</p>
</li>
<li>
<p>Вторая линия</p>
</li>
<li>
<p>Третья линия</p>
</li>
</ol>
На данном этапе список будет выглядеть так:

2. Поработаем на стилем для тэга <ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
Теперь список будет выглядеть так:

3. Теперь поработаем над стилем абзаца p, который находится внутри элемента ol
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
Итоговый результат:

Вот такая интересная и в тоже время простая CSS техника для работы со списками.
|
| Категория: CSS | Добавил: Денис (10.08.2008)
| Автор: Евгений Попов
|
| Просмотров: 531
| Рейтинг: 0.0/0 |
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| Форма входа |
 |
|
 |
| Поиск |
 |
|
|
 |
| Статистика |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
 |
|
 Главная
Главная  Каталог статей и уроков
Каталог статей и уроков Регистрация
Регистрация Вход
Вход
